View background images¶
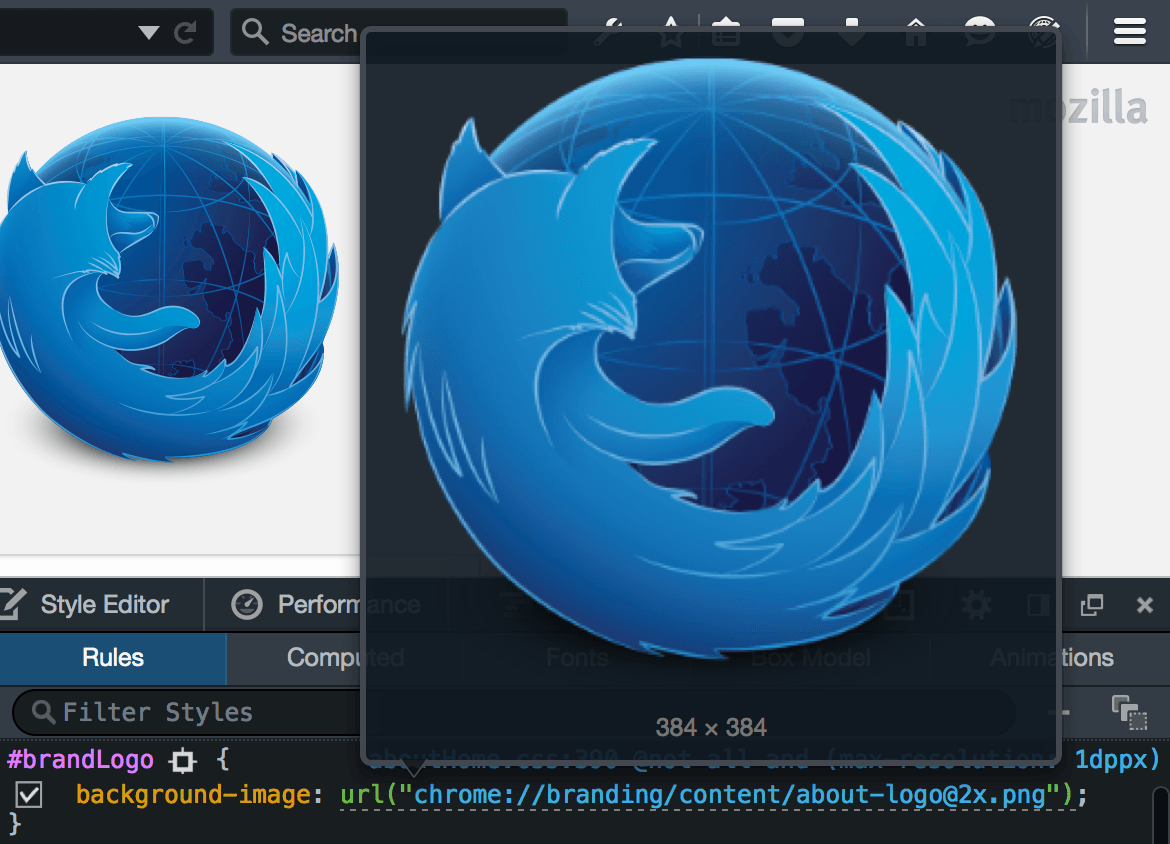
In the Rules view, you can see a preview of images specified using background-image. Just hover over the rule:

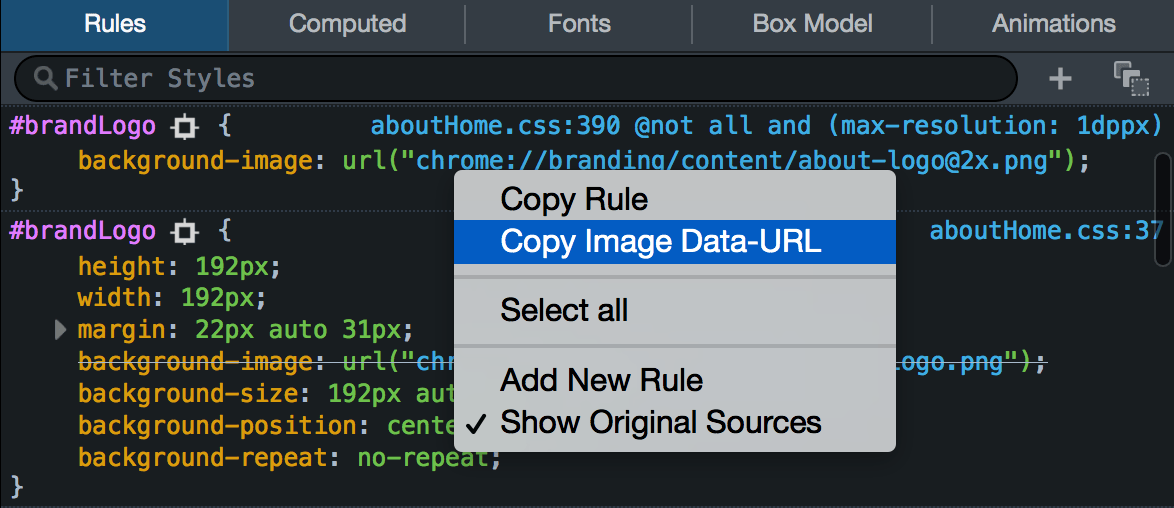
From Firefox 41, if you right-click the image declaration, you’ll see an option to copy the image as a data: URL: